Cara membuat Karikatur dengan Photoshop – tutorial karikatur ini dibuat oleh salah satu Penulis Tutorial Photoshop, seluruh karyanya sangat bagus dan membantu para pengguna photoshop, salah satunya teknik Smudge Painting yang paling banyak di cari. Kali ini Penulis Mr. Agi Manik Laga, Kembali mempersembahkan Cara membuat Karikatur dengan Photoshop.
Sebelum lanjut dengan tutorialnya, saya peringatkan bahawa tutorial kali ini bukan teknik dasar, jadi setiap tahapannya saya anggap anda semua sudah memiliki dasar teknik-teknik yang akan digunakan seperti Liquify dan Smude tool. Dalam tutorial karikatur ini saya menggunakan karakter Jacky Chan
1. Seleksi foto menggunakan Pen-tool maupun yang biasa anda gunakan, setelah terseleksi atau terpotong, seleksi kembali bagian kepala. agar terpisah.
2. perbesesar bagian kepala dengan menggunakan transform atau dengan menekan CTRL+ T pada keyboard lalu rotasi bagian kepalanya. perkecil bagian badan dengn transform atau dengan menekan CTRL+T pada keyboard seperti
3. Seleksi beberapa bagian wajah seperti pipi, mulut, mata telinga, hidung, dagu dengan menggunakan lasso tool, lalu duplikatkan dengan menekan CTR+_J pada keyboard, lau perbesar kembali dengan menggunakan CTRL+T.
4. seperti contoh pada gambar ke. 4 hasil duplikasi dan pembesaran bagian pipi, lakukan hal yang sama untuk bagian wajah seperti yang tadi di sebutkan pada point 3.
5. Hasil duplikasi dan pembesaran bagian wajah seperti terlihat pada gambar.
6. gabungkan semua layer dengan menekan shift pada keyboard lalu klik kanan pada layer pilih merge layer.
7. Pada kasus gambar no.7 ada sedikit telinga yang masih menempel pada bagian rambut
gunakan clone stamp atau dengan menekamn huruf “S” pada keyboard, untuk menduplikasi bagian rambut
gunakan clone stamp atau dengan menekamn huruf “S” pada keyboard, untuk menduplikasi bagian rambut
9. Klik Filter>>Liquify atau dengan menekan CTRL+SHIFT+X pada keyboard untuk membentuk wajah agar terlihat seperti karikatur
10. Hasil dari liquify seperti terlihat pada gambar, lalu klik filter>>filtergallery
11. Pilih paint daubs dan atur nilai brush dan sharpness sesuai keinginan
12. Gosok seluruh bagian menggunakan smudge tool, dengan mode brush THICK HEAVY BRUSHES no.104 strength = 80% seperti terlihat pada gambar.
13. Hasil penggosokan dengan menggunakan smudge tool
14. Gunakan Adjustment layer HUe/Saturation dan level dan atur nilainya sesuai kebutuhan. seperti terliohat pada gambar
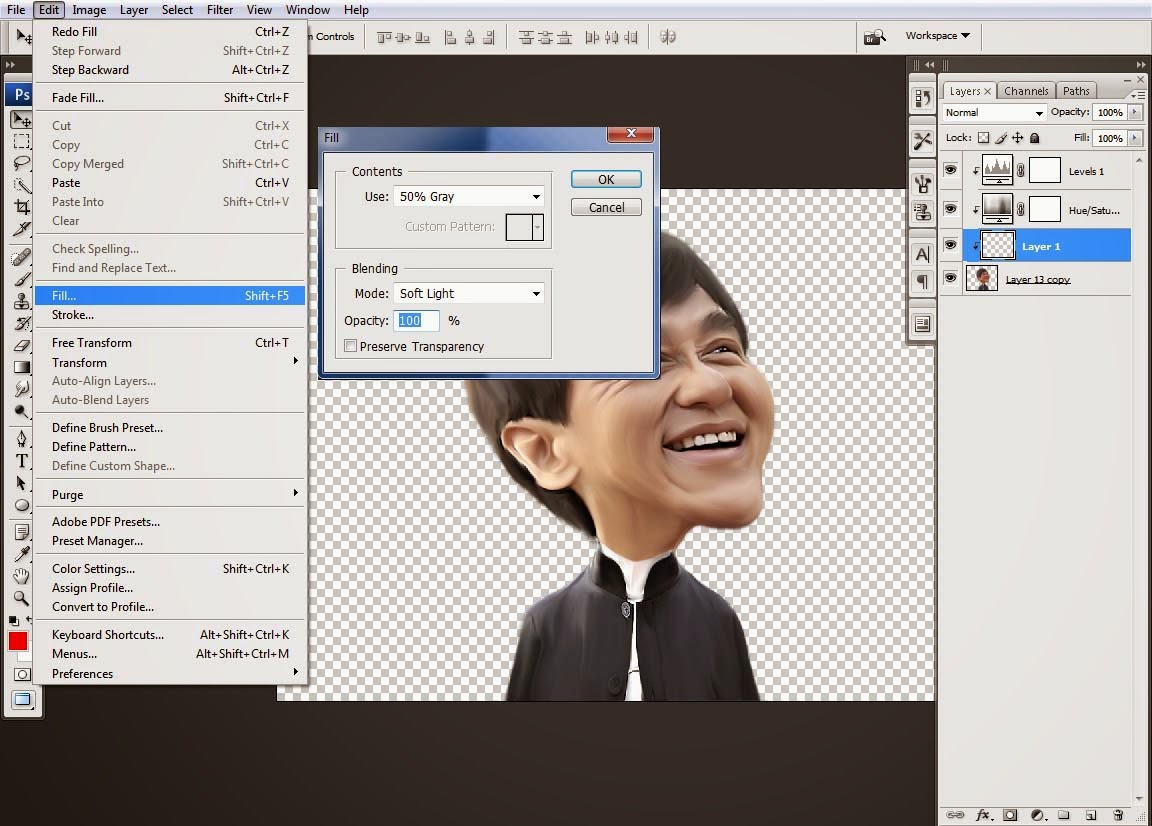
15. Buat layer baru di bawah layer adjustment untuk menggunakan teknik Dodge&Burn klik edit>>Fill lalu pilih Use= 50% gray lalu ubah blending mode menjadi softlight.

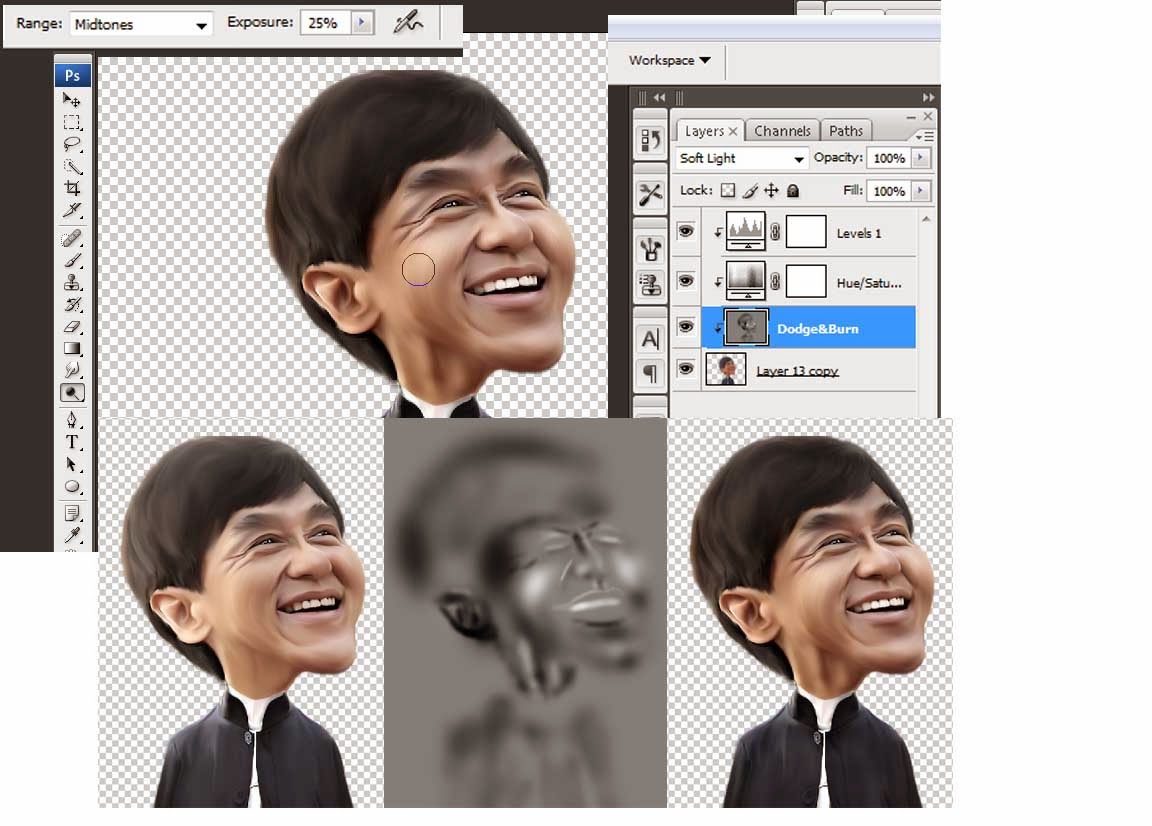
16. Gosok seluhruh bagian dengan menggunakan tool Dodge & Burn atur nilai exposure seperti terlihat pada gambar
Note : Dodge : Untuk membuat lebih terang, Burn : Membuat lebih gelap
Tips : mengikuti shading pada wajah atau sesuai arah cahaya jatuh, dalam menggunakan Dodge tool icon seperti kaca pembesar warna hitam untuk mengubah menjadi burn tool tekan (ALT) pada keyboard agar tidak bolak balik saat menggunakannya
17. Hasil DODGE & BURN tool

18. Karna bagian rambut masih terlalu gelap, kita buat higtlight pada bagian rambut dengan menggunakan pentoolbuat alur lambut dengan pentool satu-persatu seperti terlihat pada gambar.
TIPS : untuk awal buat aga renggang seperti terlihat pada gambar lalu duplikat path dengan menekan CTRL pada keyboard lalu geser path dengan mouse dengan tetap menekan (ALT) pada keyboad. setelah itu CTRL+Klik asal lalu klik kanan pilih stroke path mode brush centang simulate lalu ok. settingan brush 1px
19. setelah di OK lalu, klik filter gaussian blur 1 pixel.

22. Buat layer baru di bawah layer model untuk membuat Background disini saya menggunakan brush seperti yang terlihat pada gambar. Download Brush disini
23. Buat layer baru di atas layer model lalu gunakan brush yang sama untuk menutupi sedikit bagian pada baju.

24. Gunakan Adjustment layer pilih gradient fill untuk membuat arah datangnya cahaya tarik dengan mouse untuk menentukan arah cahayanya. seperti terlihat pada gambar.
26. Klik adjustment layer pilih brightnes/Contrast brightness = -150 Contrast= +25 lalu lakukan teknik masking menggunakan brush klik 2 sampai 3 kali pada bagian tengah masking seperti terlihat pada gambar


























